[CSS] em단위와 rem단위
가변 그리드를 사용하면 브라우저에 너비에 따라 웹의 요소들이 유동적으로 바뀌게 된다.
이때 글씨가 픽셀(px)단위로 고정되어 있다면 브라우저의 너비에 따라 글씨가 굉장히 작아질 수도 있는 문제가 발생한다.
이러한 문제를 해결하기 위해서는 글씨를 픽셀과 같은 고정된 단위가 아닌 가변적인 단위인 em과 rem을 사용하여 해결할 수 있다.
em 단위
em 단위는 자신의 부모 요소에서 지정한 폰트의 대문자 M의 너비를 1em으로 지정한 것으로 기본적으로 1em은 16px의 크기를 갖는다.
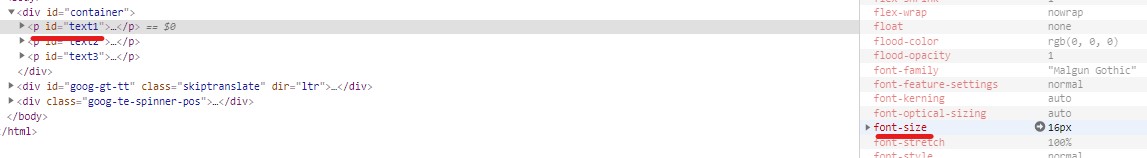
p 태그의 부모 요소인 div 태그의 따로 폰트 사이즈를 조정해주지 않는다면 기본적으로 1em은 16px로 적용이 되며 부모 요소의 폰트 사이를 적용한다면 부모 요소의 폰트 사이즈에 따라 1em의 값은 가변적으로 변동된다.
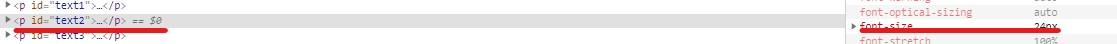
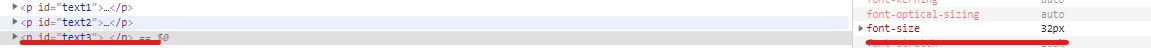
text2 id 값은 부모요소 대비 1.5em 이기 때문에 24px의 값을 갖고 text3은 2em이므로 32px의 값을 갖는다.

만약 부모요소의 폰트 사이를 조정한다면 1em의 값도 따라 바뀌게 된다.
<style>
#container {
font-size: 20px;
}
#text1 {
/* 20px */
font-size: 1em;
}
#text2 {
/* 30px */
font-size: 1.5em;
}
#text3 {
/* 40px */
font-size: 2em;
}
</style>
<div id="container">
<p id="text1">안녕하세요1</p>
<p id="text2">안녕하세요2</p>
<p id="text3">안녕하세요3</p>
</div>
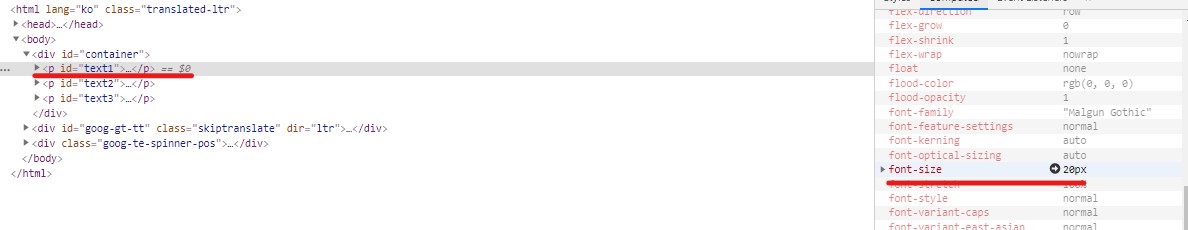
위의 코드는 id가 container인 div태그의 폰트 사이즈를 20px로 바꾼 코드이다.
em은 부모 태그의 폰트 사이즈의 영향을 받으므로 1em은 20px, 1.5em은 30px 2em 40px이 된다.

여기서 주의할 점은 부모 태그의 영향을 받는다는 점인데 만약 부모 태그의 폰트 사이즈가 16px이고 자신의 폰트 사이즈가 2em일 때 자신의 자식 요소는 자신의 폰트 사이즈의 영향을 받아 1em이 32px이 되어 버린다.
즉 em의 단위가 자식의 자식으로 내려갈 수록 계속 변화하는 문제가 생긴다. 일관적이지 못한 문제가 있다.
이런 문제는 rem 단위를 사용하므로써 해결할 수 있다.
<style>
#container {
font-size: 16px;
}
#text1 {
/* 32px */
font-size: 2em;
}
#text2 {
/* 48px */
font-size: 1.5em;
}
</style>
<div id="container">
<div id="text1">
<p>안녕하세요.</p>
<p id=text2>안녕하세요.</p>
</div>
</div>
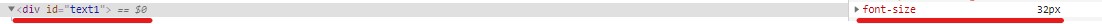
위 코드에서 div태그의 폰트 사이즈는 16px이고 그 자식 요소는 id가 text1인 div 태그의 폰트 사이즈는 2em 으로 32px이 된다.
그런데 text2가 id인 div태그는 폰트 사이즈가 1.5em인데 웹에서 열어보면 text1보다 크기가 큰 것을 확인할 수 있다.
이는 text2의 em단위는 자신의 부모인 text1의 폰트 사이즈의 영향을 받기 때문이다.


rem 단위
rem 단위는 em단위의 계속 변경되는 사이즈 값 문제를 해결하기 위해 만들어진 단위이다.
rem의 r은 root를 뜻하며 rem은 처음의 기본 크기를 지정해주므로 중간에 기본 값이 변경되지 않는다.
<style>
body { font-size: 16px; }
#container {
font-size: 20px;
}
#text1 {
/* 16px */
font-size: 1rem;
}
#text2 {
/* 24px */
font-size: 1.5rem;
}
#text3 {
/* 32px */
font-size: 2rem;
}
</style>
<div id="container">
<p id="text1">안녕하세요1</p>
<p id="text2">안녕하세요2</p>
<p id="text3">안녕하세요3</p>
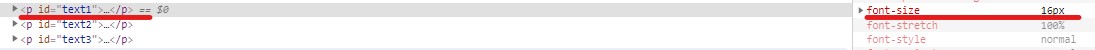
</div>위 태그의 fem의 값은 body 태그의 영향을 받기 때문에 body태그의 하위 요소에 폰트 사이즈를 변경하여도 rem 값에는 영향을 주지 않는다.
예를 들어 div 태그의 font-size 속성 값을 20px로 지정하여도 p태그의 폰트 사이즈는 body 태그의 font-size의 영향을 받기 때문에 rem의 기본 값은 변경되지 않고 사용할 수 있다.



이와 같이 반응형 웹을 위해 가변적인 폰트 사이즈가 필요하다면 em, rem 단위를 사용하는 것이 좋다.
본 포스팅은 필자가 공부한 내용을 정리한 것으로 오류가 존재할 수 있습니다.
참고 : Do it! HTML5 + CSS3 웹 표준의 정석 개정판