[CSS] 선택자(Selector)
HTML 문서에 CSS를 적용할 때 인라인으로 적용하는 경우가 아니라면 어떤 요소에 스타일을 적용할지 결정해야 한다.
이때 어떤 요소의 CSS를 결정하는지 지목하는 것이 '선택자(Selector)'이다.
<style>
div {color : red;}
</style>위 코드에서 div가 선택자가 된다. 위 코드의 의미는 div 태그의 글자의 색을 빨간색으로 지정하겠다는 의미이다.
기본적으로 선택자는 전체 선택자, 태그 선택자, 아이디 선택자, 클래스 선택자, 가상 선택자가 있다.
(1) 전체 선택자(universal selector)
전체 선택자란 모든 요소의 스타일을 지정하겠다는 의미이다.
/* 전체 선택자의 기본 형 */
<style>
* {속성 : 속성 값;}
</style>선택자를 ' * '로 하면 해당 html파일 전체 요소의 스타일을 적용할 수 있다.
(2) 태그 선택자(tag selector)
태그 선택자는 특정 태그를 선택자로 지정하는 것으로써 해당 태그의 스타일요소를 지정한다.
/* 태그 선택자의 기본 형 */
<style>
태그 {속성 : 속성 값;}
</style>위의 코드는 태그 선택자의 기본 형으로써 태그 명을 선택자로 하고 속성과 속성 값을 지정함으로써 스타일을 적용할 수 있다.
위의 코드같이 작성할 경우 선택자로 지정한 모든 태그의 해당 스타일이 적용되며 특정 태그의 하위 태그를 선택자로 지정할 수도 있다.
/* 태그 선택자 예 */
<style>
p {
color : red;
font-size: 20px;
}
</style>위의 코드는 p태그의 글자색을 빨간 색으로 폰트 사이즈를 20px로 지정한 코드이다.
(3) 하위 선택자(descemdamt selector)
하위 선택자는 부모 요소에 포함된 하위 요소 모두에 스타일을 적용하며 '자손 선택자'라고도 한다.
즉 특정 요소의 특정 하위 요소를 지정하는 선택자이다.
/* 하위 선택자 기본형 */
상위요소 하위요소 { 속성 : 속성값 }상위요소와 하위요소의 구분은 공백으로 구분한다.
/* 하위 선택자 예 */
<style>
section p { color : green }
</style>위의 코드는 section 태그 하위의 모든 p 요소의 글자 색을 초록색으로 적용하는 태그이다.
하위 선택자는 해당 태그의 직계자손 요소뿐 아니라, 직계자손의 자손 즉 손자 요소까지 모두 스타일이 적용된다.
(4) 자식 선택자(child selector)
자식 선택자는 하위 선택자와 비슷하지만 지정한 하위 요소 전체의 스타일이 적용되는 것이 아닌 자식 요소에만 스타일이 적용된다.
/* 자식 선택자 기본형 */
상위요소 > 하위요소 { 속성 : 속성값 }기본 형은 상위요소 > 하위요소 { } 로 선택자를 지정한다.
자식 선택자는 자식 요소에만 스타일이 적요되므로 자식의 자식은 스타일이 적용되지 않는 점을 주의해야 한다.
/* 자식 선택자 예 */
<style>
#container > ul {
color:white;
}
</style>
<body>
<div id = container>
<ul>
<li> 내용1
<ul>
<li>내용1-1</li>
<li>내용1-2</li>
</ul>
</li>
</ul>
</div>
</body>위의 코드는 자식 선택자가 적용된 코드로 브라우저에서 열어보면 li의 자식태그인 ul 태그에는 스타일이 적용되지 않는 점을 알 수 있다.
스타일 태그안에서 ul 태그를 선택자로 지목했지만 자식 선택자를 통해 container의 자식인 ul만을 선택했기 때문에 container의 직계자손에만 스타일이 적용이 된다.
(5) 클래스 선택자(class selector)
클래스 선택자란 body 태그 안에 class 값을 지정한 특정 요소를 지목하는 선택자이다.
태그 선택자를 사용하여 특정 태그를 지목하면 해당 태그 모두에 스타일이 적용된다.
하지만 모든 태그가 아닌 특정 위치에 있는 태그에만 스타일을 적용해야 할 때가 있다.
클래스 선택자는 특정 위치에 있는 태그에만 스타일을 적용할 때 사용되는 선택자이다.
/* 클래스 선택자 기본 형 */
<style>
.클래스 { }
</style>
클래스 선택자는 .으로 시작하며 . 다음에 클래스의 이름이 온다. 클래스는 특정 태그에 class = "클래스명" 형식으로 클래스를 부여할 수 있다.
/* 클래스 선택자 예 */
<style>
.text {
color: red;
}
</style>
<body>
/* 클래스 지정 */
<div class="text">
<p>안녕하세요.</p>
</div>
<div>
<p>안녕하세요.</p>
</div>
</body>
위의 코드를 브라우저에서 실행하면 class가 적용된 div태그에만 스타일이 적용되는 것을 확인 할 수 있다.
(6) 아이디 선택자(id selector)
아이디 선택자는 클래스 선택자와 거의 쓰임새가 동일하다.
특정 위치의 특정 요소에만 스타일을 적용하고 싶을 때 사용한다.
/* 아이디 선택자 기본 형 */
<style>
#아이디 { }
</style>아이디 선택자는 #으로 시작하며 그 다음에는 아이디명이 온다.
아이디는 특정 태그에 id = "id명" 으로 아이디를 부여할 수 있다.
/* 아이디 선택자 예 */
<style>
#text {
color: red;
}
</style>
<body>
/* 아이디 지정 */
<div id="text">
<p>안녕하세요.</p>
</div>
<div>
<p>안녕하세요.</p>
</div>
</body>위 예제는 클래스 선택자의 예제에서 클래스를 아이디로 바꾼 예제이다.
클래스 선택자의 예제와 결과는 동일하다.
(7) 복수 선택자
CSS를 작성하다 보면 같은 스타일을 적용할 서로 다른 요소가 있을 경우가 있다.
이때 같은 코드를 중복으로 작성하기 보다는 한번에 작성하는 편이 편할 것이다.
/* 복수 선택자 */
<style>
요소1, 요소2 { 속성 : 속성값 }
</style>복수 선택자는 요소를 , 로 구분하며 중괄호 { } 안의 값이 요소1, 요소2의 적용된다.
같은 스타일을 적용할 요소가 있을 때 사용하면 좋다.
(8) 가상 클래스(pseudo class)와 가상 요소
가상 클래스는 위의 선택자들로 지목하기 어려운 요소를 지정할 때 사용한다.
예를 들어 메뉴의 몇 번째 메뉴, 단락의 첫 번째 글자 등을 지정할 때 사용한다.
기본 적으로 클래스 이름 앞에 콜론(:)을 사용하는 가상 클래스와 콜론 두개 (::)를 붙여 사용하는 가상 요소가 있다.
<style>
요소:가상 클래스 { }
</style>
가상 클래스의 종류는 아래와 같다.
사용자 동작에 반응하는 가상 클래스
- :link - 방문하지 않은 링크에 스타일 적용
- :visited - 방문한 링크에 스타일 적용
- :hover - 웹 요소에 마우스 커서를 올려놓을 때의 스타일 적용
- :active - 웹 요소를 활성화(클릭)했을 때의 스타일 적용
- :focus - 웹 요소에 초점이 맞추어졌을 때의 스타일 적용
UI 요소 상태에 따른 가상 클래스
- :enabled - 요소를 사용할 수 있을 때 스타일 적용
- :disabled - 요소를 사용할 수 없을 때 스타일 적용
- :checked - 라디오 박스나 체크 박스에서 해당 항목을 선택했을 때 스타일 적용
구조 가상 클래스
- :root - 문서 전테에 스타일 적용
- :nth-child(n) - 자식요소의 앞에서 n번째 요소에 스타일 적용
- :nth-last-child(n) - 자식요소의 뒤에서 n번째 요소에 스타일 적용
- :nth-of-type(n), :nth-last-of-type - 특정 태그 위치에 스타일 적용
- :first-child, :last-child - 첫 번째, 마지막 요소에 스타일 적용
- :first-of-type, :last-of-type - 형제 관계 요소의 위치에 따라 스타일 적용
- :only-child, :only-of-type - 하나뿐인 자식 요소에 스타일 적용
그 외 가상 클래스
- :target - 앵커 목적지에 스타일 적용
- :not - 특정 요소가 아닐 때 스타일 적용
가상 요소
가상 요소는 내용의 일부만 선택해 스타일을 적용할 때 사용한다.
클론 두개를 :: 붙여서 표시한다.
- ::first-line - 첫 번째 줄, 첫 번째 글자에 스타일 적용
- ::before, ::after - 내용의 앞 뒤에 콘텐츠 추가

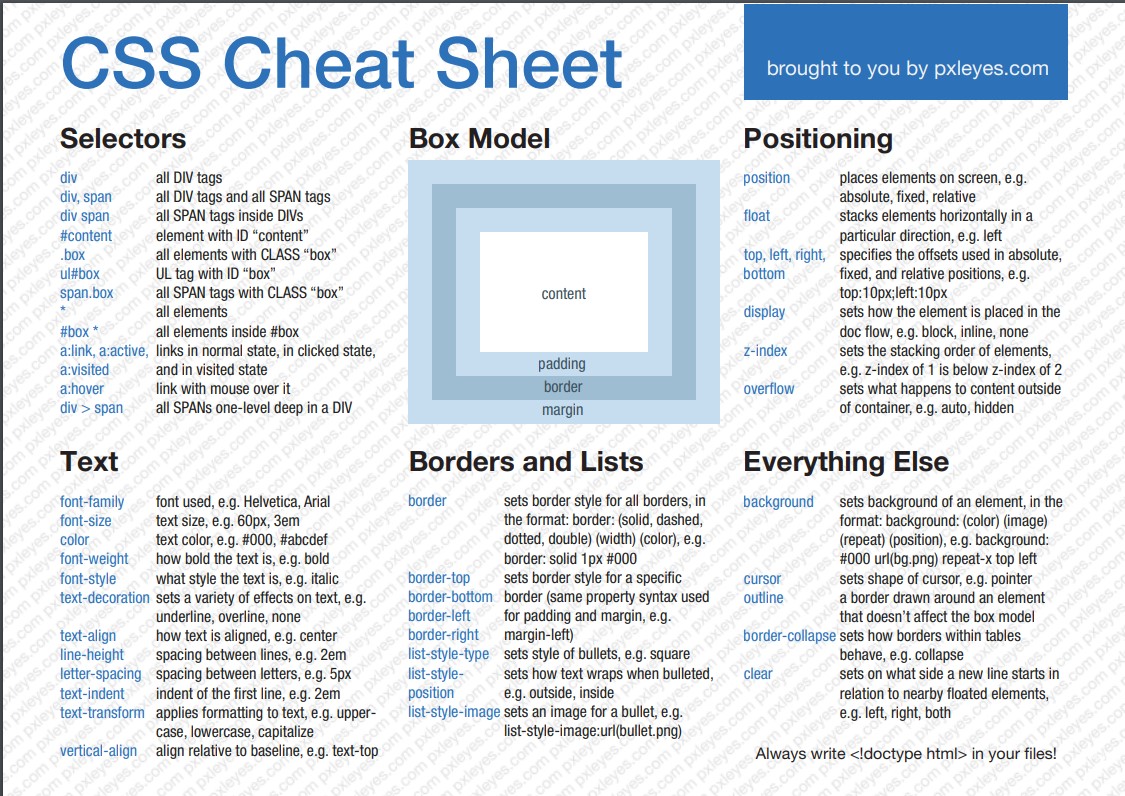
위의 사진은 CSS Cheat Sheet라 하여 CSS에서 자주 쓰이는 요소들을 정리해 놓은 것이다.
위 사진에서 Selectors를 보면 선택자에 대한 설명이 잘 되어 있다.
본 포스팅은 필자가 공부한 내용을 정리한 것으로 오류가 존재할 수 있습니다.
참고 : Do it! HTML5 + CSS3 웹 표준의 정석 개정판, http://www.pxleyes.com/blog/wp-content/uploads/2010/03/css-cheatsheet.pdf