Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- properties 파일 주입
- Spring 객체로 주입받기
- Spring
- 스프링 파라미터 추출
- properties 변수
- 자바스크립트
- Mybatis 오류
- Spring MVC5 기본 세팅
- Servlet cookie
- Spring MVC Interceptor
- collection framework
- Spring message
- 자바
- 스프링 인터셉터
- 자바 List
- 코드로 배우는 스프링 웹 프로젝트
- Dependency Injection
- DDL TRUNCATE
- Spring Cookie
- 오라클 TRUNCATE
- DDL DROP
- JSR - 303
- properties 파일
- 자바오류
- Spring 커맨드 객체
- 오라클 DROP
- ddl alter
- 오라클 CREATE
- annotation
- JSR - 380
Archives
- Today
- Total
개발이좋아
[JavaScript] Ajax의 개념과 사용 이유 본문
Ajax(Asynchronous JavaScript and XML)란 비동기 방식의 자바스크립트와 XML을 가리킨다.
- 동기 방식 : 서버에 신호를 보냈을 때 응답이 돌아와야 다음 동작을 수행할 수 있다.
- 비동기 방식 : 신호를 보냈을 때 응답 상태와 상관없이 다음 동작을 수행할 수 있다.
Ajax를 사용하는 이유는 화면 전환 없이 클라이언트와 서버 간의 통신을 통해 XML, JSON(javaScript Object Notation), 텍스트, HTML 등의 정보를 교환하기 위해서이다.
다시 말하자면 Ajax를 이용하면 화면 전환없이 서버로부터 요청한 자료를 받아올 수 있다.

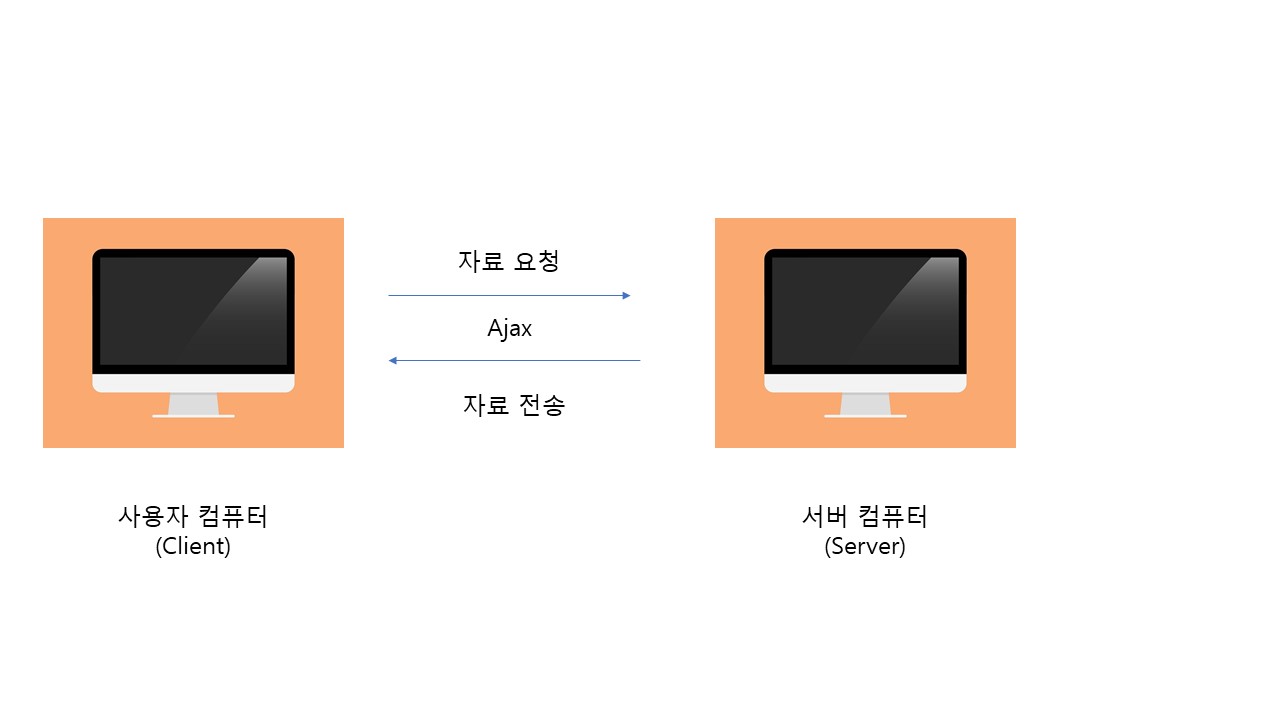
위 사진 처럼 Ajax를 사용하지 않는 경우 사용자가 자료를 요청하면 반드시 서버를 거쳐야만 자료를 요청할 수 있다.
이 방식은 자료을 요청하면 잠시 페이지가 서버 스크립트 페이지로 갱신되어 화면이 깜박이고 다른 페이지로 이동하게 된다.

Ajax를 사용하면 사용자가 서버에 자료를 요청할 경우 서버 스크립트 페이지를 거치지 않고 바로 자료를 받아올 수 있다.
즉 사용자는 서버에 자료를 요청하는 사이에도 다른 작업을 처리할 수 있게 된다.
카페나 블로그등에서 게시글의 댓글을 작성할 때 페이지 전환 없이 바로 할 수 있는 이유도 Ajax를 사용했기 때문이다.
그 외에도 페이스북의 댓글 기능과 구글 지도등에도 Ajax가 적용되었다.
'Web개발 > JavaScript' 카테고리의 다른 글
| [JavaScrpit] 함수 스코프(Function Scope) (0) | 2019.11.27 |
|---|---|
| [JavaScript] 크롬 브라우저로 디버깅하기 (0) | 2019.11.26 |
| [JavaScript] 제어문 2 선택문 (0) | 2019.11.21 |
| [JavaScript] Ajax의 기능 (0) | 2019.11.20 |
| [JavaScript] 자바스크립트 제어문 1 (조건문) (0) | 2019.11.17 |
Comments


